Freshdesk Visual Studio AzureDevops
Freshdesk Visual studio AzureDevops
Freshdesk Integration — Visual Studio — AzureDevops
Connect your customer support software Freshdesk and development teams using Visual Studio,VSTS,AzureDevops
Installation Procedure for Freshdesk Visual studio AzureDevops.
- Go on to your Admin page in Freshdesk.
- Under Help-desk Productivity click on Apps.
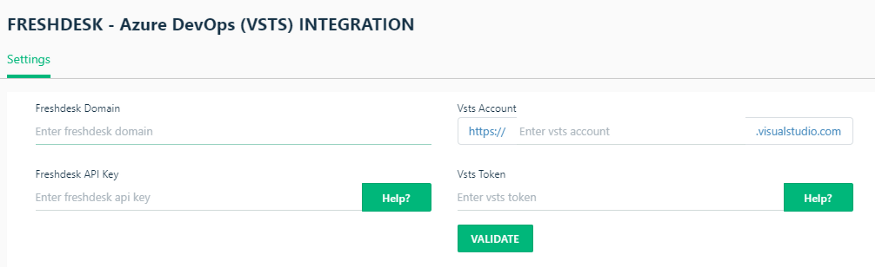
- Click on “Get More Apps”. Search for “ FRESHDESK — Azure DevOps (VSTS) INTEGRATION” and click on Install to go to your app configuration page.

For E.g.: — Freshdesk Domain: — sotiriszegiannis
Only the domain name can be Individual Name or users Company Name.
For Freshdesk API Key: — As below.
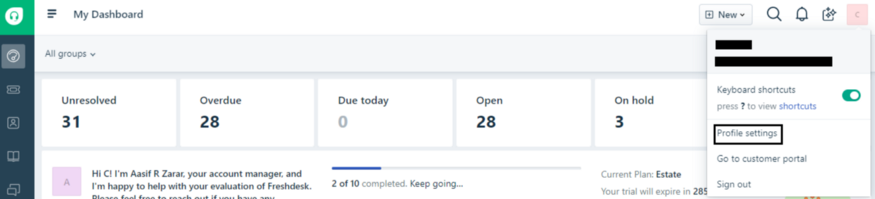
Step A. Login into your Freshdesk Account.
Click on the Right side Icon — — — — -> Profile Settings.

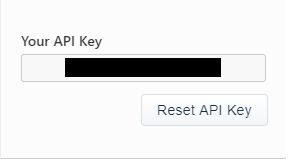
Step 02. On Right Side of the Page user can see “Your API Key”.

That the Key user will use above to validate.
VSTS Account: — aspnetdevelopergoyal
Only the domain name can be Individual Name or users Company Name.
For VSTS Token: — As below.
In order to use the VSTS app on Freshdesk user need to create a token password for each user that user need to grant access to your VSTS Account.
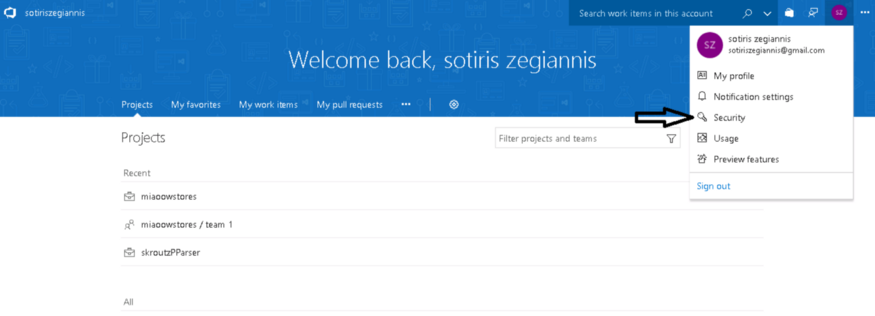
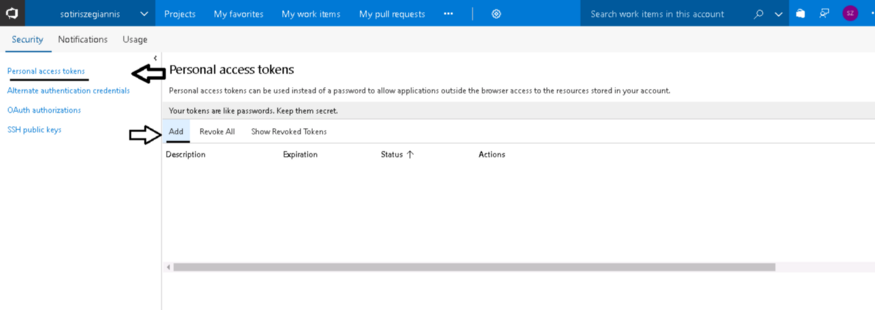
Step A. Clicking on the security button on your VSTS account:

Step 02. U User must navigate to the Personal Access Tokens menu and click the Add button as show below:

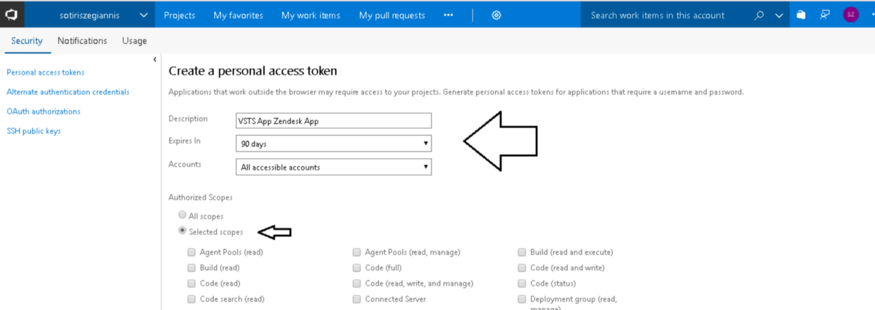
Step 03. Next step is to set the token name, expiration time and the VSTS account that the app will use to impersonate the access. Token name can be set whatever makes more sense to you. Is good to set the expiration date to something long, like a year, if you don’t wish to repeat the process very often.

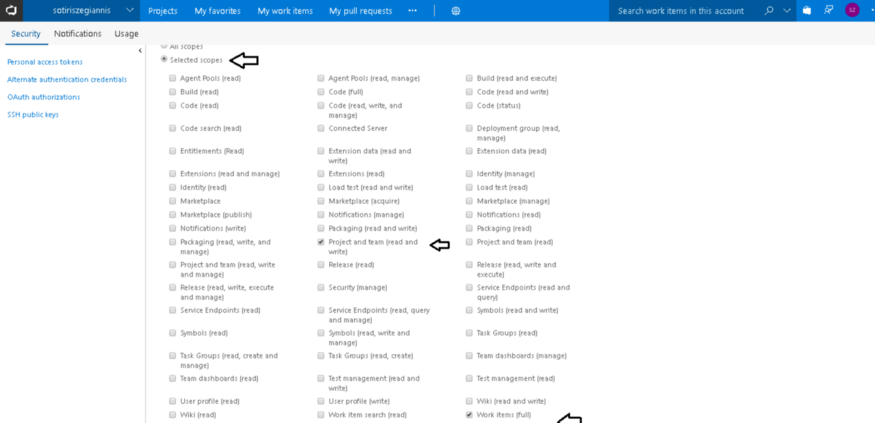
Step 04. Finally User need to select the minimum scopes in order to make full use of the app. These are the Project and Team and Work Items.

Freshdesk AzureDevops Visual studio connector (Connect Freshdesk Visual studio AzureDevops)
Freshdesk Visual studio AzureDevops
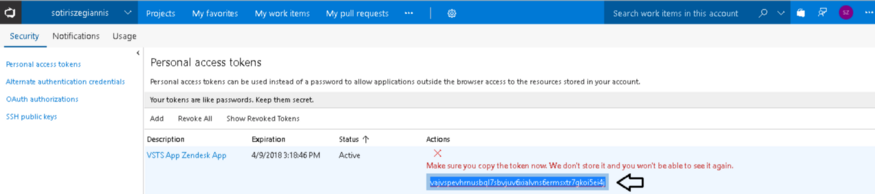
Step 05. Once the token has been created User need to save the password somewhere locally on computer in order to use it later during authorization inside the Freshdesk App.
After Clicking on Validation if details are correct User will get message as “App validated successfully. Click on install to install the app.”
*The Credentials user is going to use to validate in above step is going to be used. No further configurations will be required.
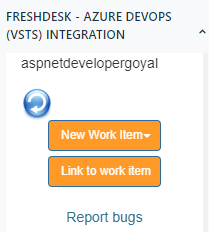
Step 6. After the installation is completed user will be able to see the Freshdesk Visual studio AzureDevops.
Know How to Use Freshdesk Visual studio AzureDevops:
Freshdesk AzureDevops Visual studio connector (Connect Freshdesk Visual studio AzureDevops)
Freshdesk Visual studio AzureDevops
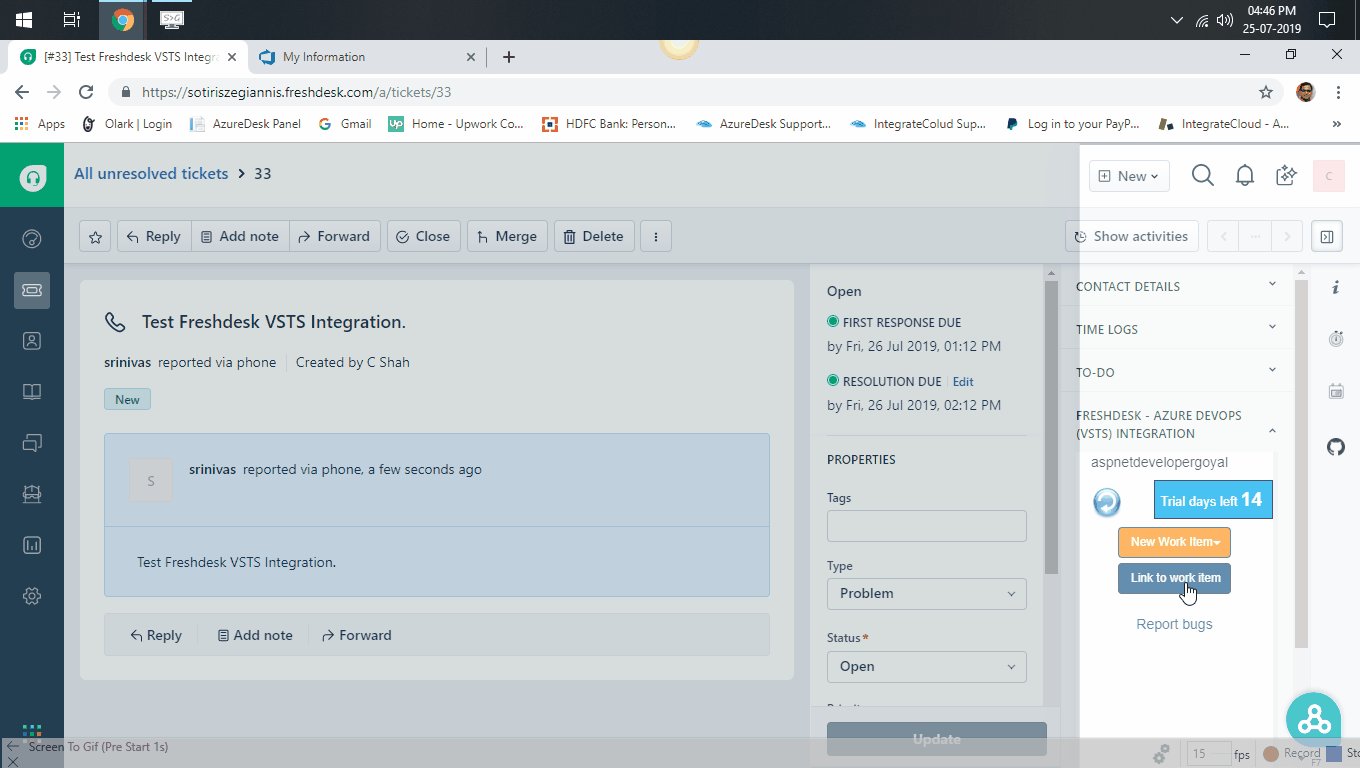
In the App we have 3 Options.
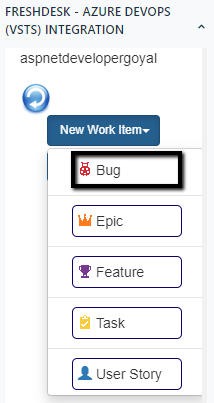
- New Work Items which contains Bug, Epic, Feature, Task and User Story.
- Link to Work Item.
- Notify.

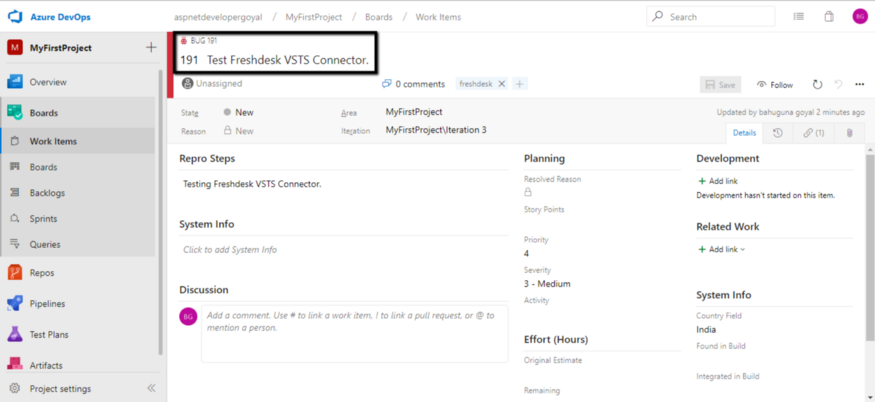
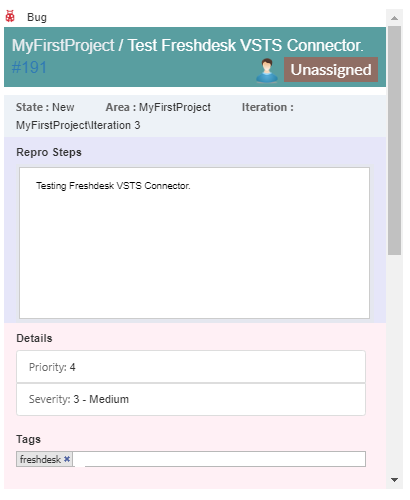
1. For E.g. How to create Bug in VSTS/Azure DevOps from Freshdesk.
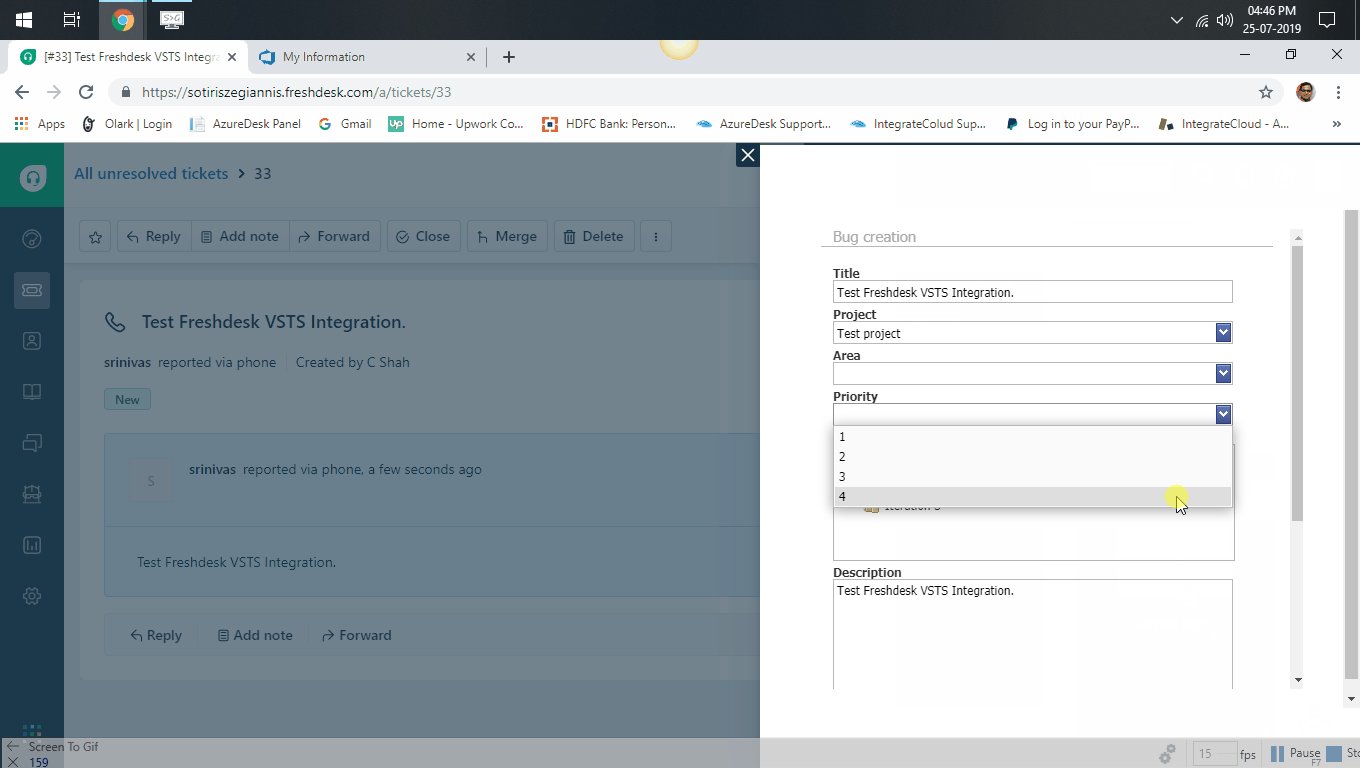
- Click on Bug to create new Bug in Freshdesk Visual studio Azure DevOps.

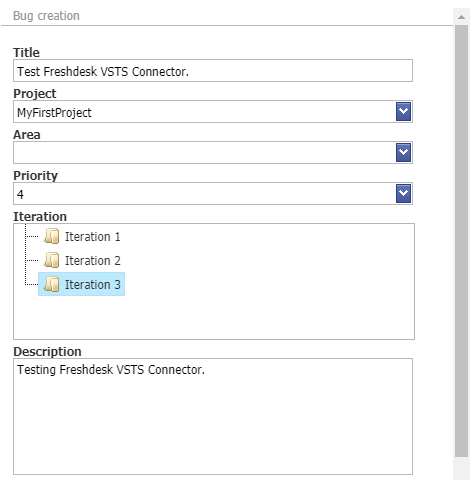
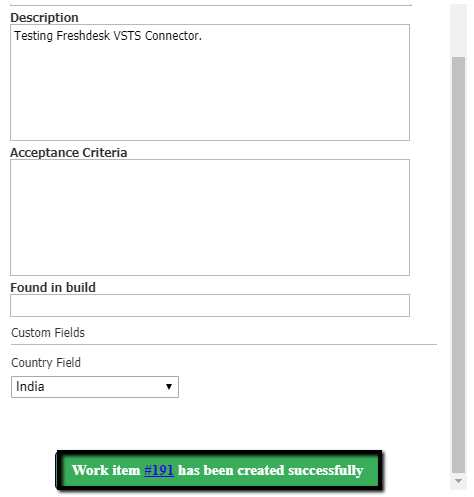
- Add in all the necessary details like Project, Priority, Acceptance Criteria, Custom Fields (if required) etc.

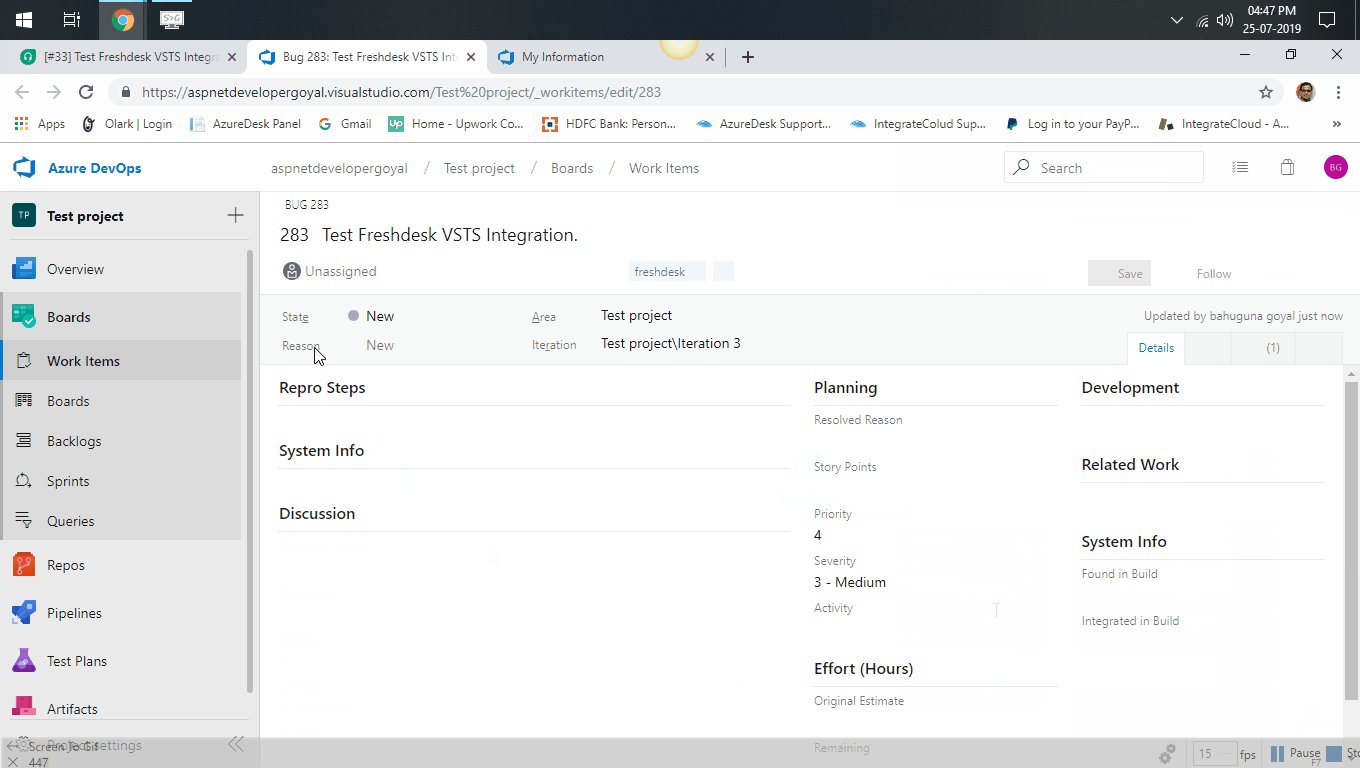
- After Clicking on Create Bug button User will receive a message “Work item has been created successfully”.

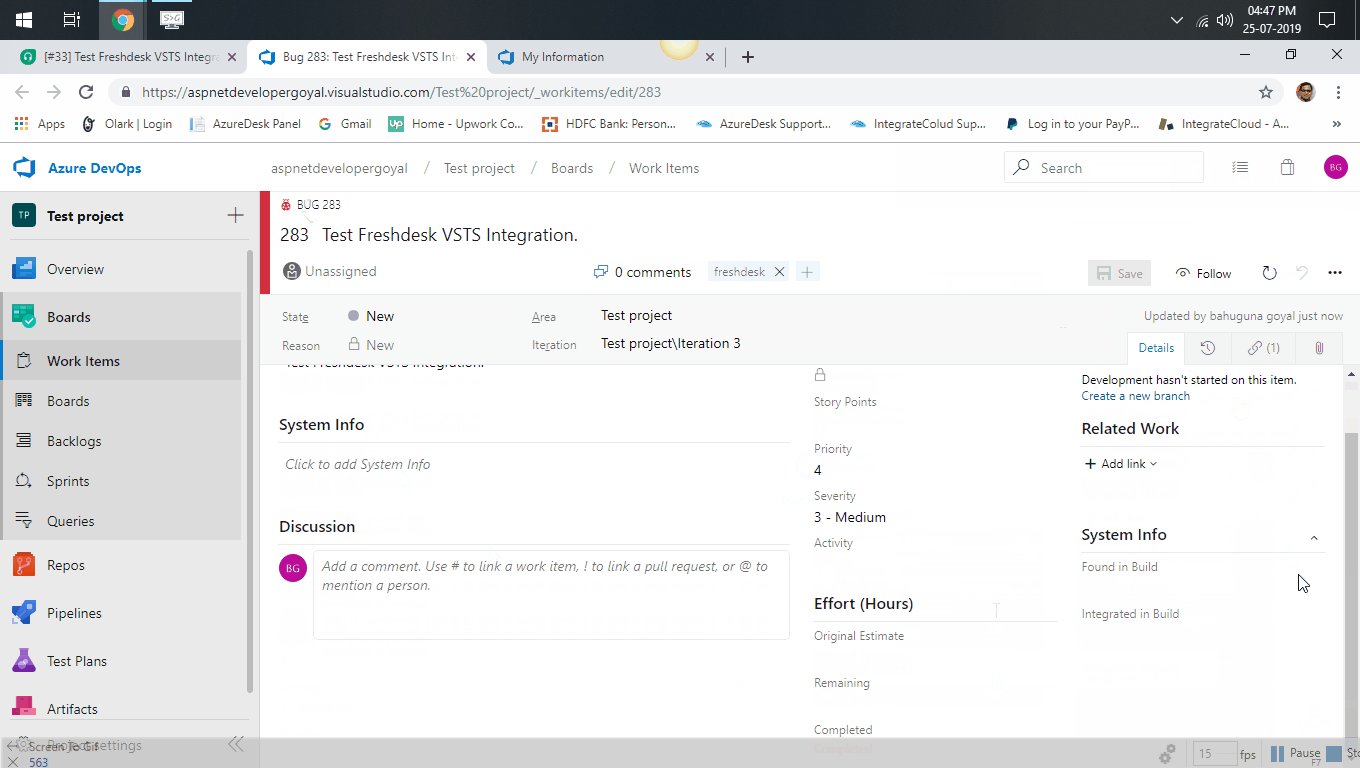
- As User Clicks on the Work Item Number User will be redirected to the Visual studio Azure DevOps Work Item Number.

- In the same simple manner User can create Feature Epic & Task just by adding required info.
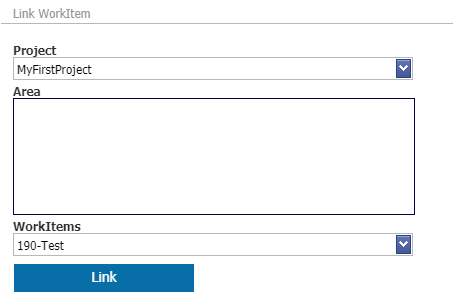
2. Link to Work Item.
- User can link One Work Items.

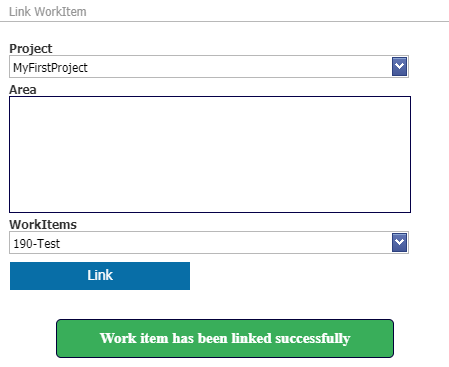
- When User Clicks on Link button User will see below “Work item has linked successfully.”

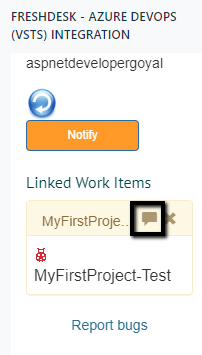
- Work Item can be seen linked in the App.

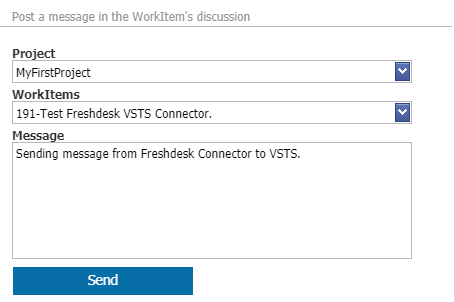
3. Notify.
- User can Notify by using the Notify options in the App.

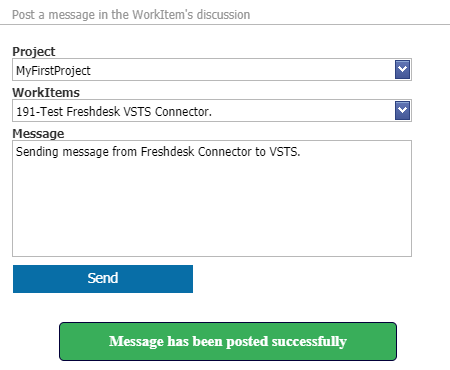
- After User Click on Send User gets the following message below “Message has been posted successfully”

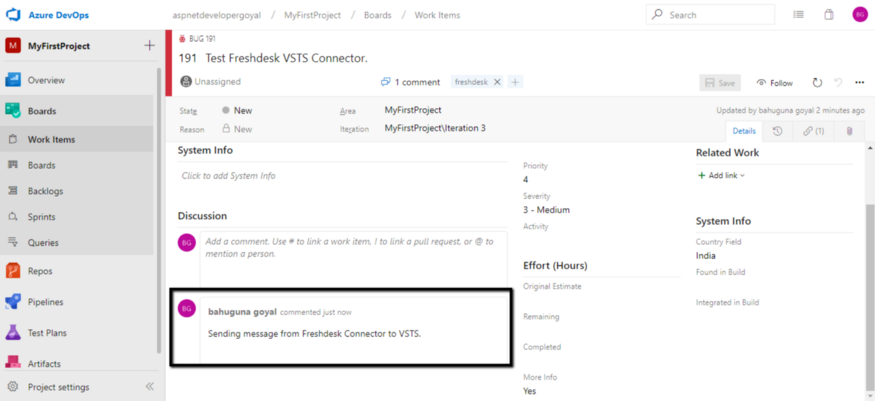
- Notification in AzureDevops from Freshdesk App.

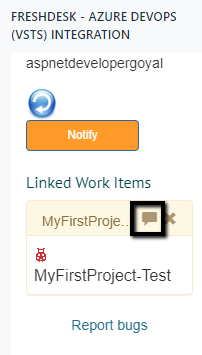
- Give your customer support team easy access to the information they need using the Show Work Item Comment History Icon.

- See details about work items linked to a Freshdesk ticket, including Current State, Area, Priority etc.

- To install the app please click on the following:
Freshdesk AzureDevops Visual Studio Integration
Install from here
https://www.freshworks.com/apps/freshdesk/freshdesk_-_azure_devops_integration
Use Freshdesk Visual Studio Integration or Freshdesk AzureDevops or Freshdesk VSTS using IntegrateCloud connector. See the App in action.
Freshdesk Visual studio AzureDevops