How to use Freshdesk-Azure DevOps Connector app by IntegrateCloud draft
We are offering two versions of Freshdesk - Azure DevOps Connector
- Free Verison
- Premium Version
Free Version | Premium Version |
1) Allows only 2 projects from Azure DevOps to create work items from Freshdesk. | 1) Allow all the projects from Azure DevOps to create work items from Freshdesk. |
2) No custom field mappings. | 2) Custom fields mapping allowed. |
3) One-way comments syncing from Freshdesk to Azure DevOps using notify button. | 3) Two-way comments syncing from Freshdesk to Azure DevOps and vice versa. |
4) Webhooks available only in premium. | 4) Setup webhooks for instant syncing of comments from Azure DevOps to Freshdesk. |
5) No Customization | 5) Allow customization based on requirements. |
6) support provides only in premium. | 6) Provide SLA support 24/7. |
Free Verison:-
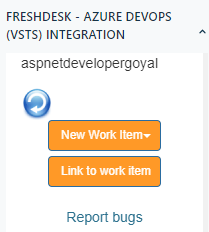
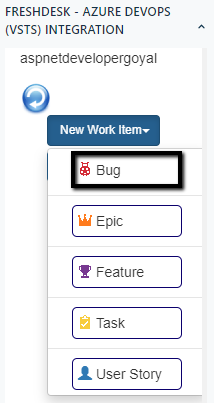
- New Work Items which contains Bug, Epic, Feature, Task and User Story.
- Link to Work Item.
- Notify.

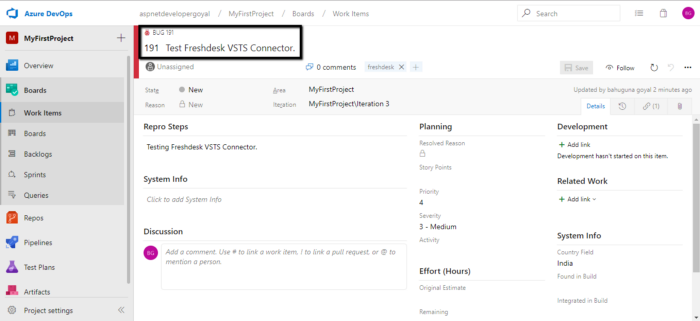
How to create Work-item in VSTS/Azure DevOps from Freshdesk.
- Click on Bug to create a new Bug in Freshdesk Visual studio Azure DevOps.

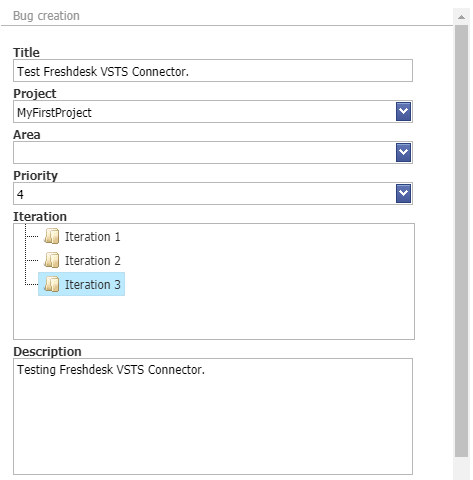
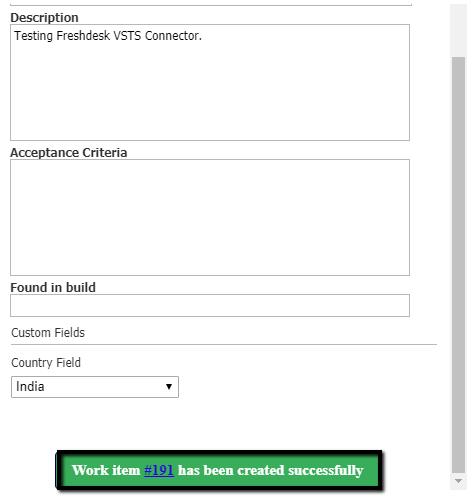
- Add in all the necessary details like Project, Priority, Acceptance Criteria, Custom Fields (if required) etc.

- After Clicking on Create Bug button User will receive a message “Work item has been created successfully”.

- As User Clicks on the Work Item Number User will be redirected to the Visual studio Azure DevOps Work Item Number.

- In the same simple manner, the User can create Feature Epic & Task just by adding required info.
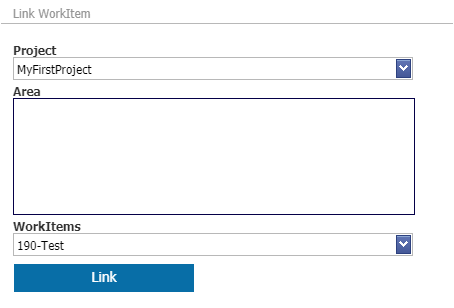
Link to work item.
- Users can link One Work Items.

- When User Clicks on Link button User will see below “Work item has linked successfully.”

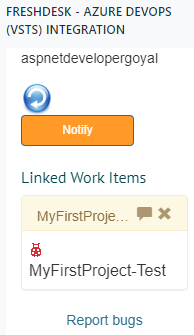
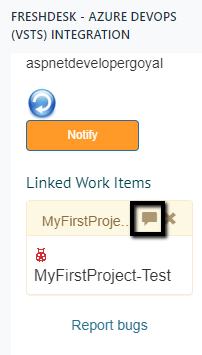
- Work Item can be seen linked in the App.

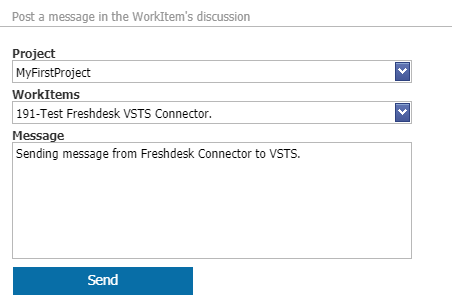
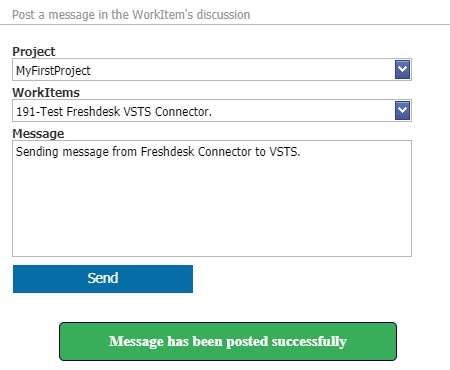
Notify
- User can Notify by using the Notify options in the App.

- After the User Click on Send User gets the following message below “Message has been posted successfully”

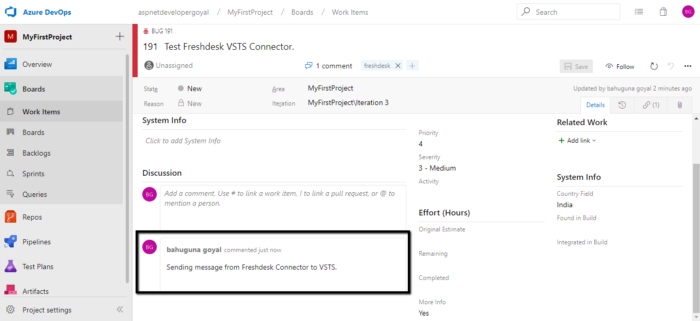
- Notification in AzureDevops from Freshdesk App.

- Give your customer support team easy access to the information they need using the Show Work Item Comment History Icon.

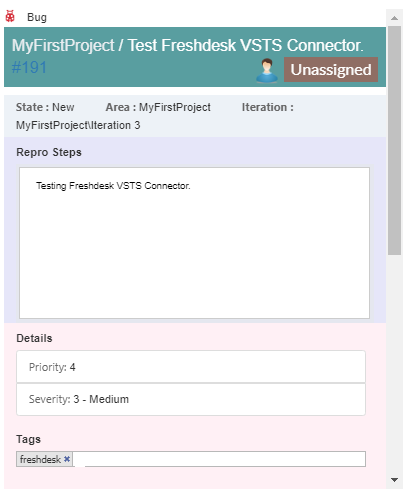
- See details about work items linked to a Freshdesk ticket, including Current State, Area, Priority etc.

See the App in action.
.gif)
Premium Version Features:
- Customization
- Custom filed syncing
- Comment syncing both ways
- premium support

