How to use the Zendesk -Github connector app by integratecloud
In the app we have 5 options.
- New Issue
- Link Issue
- Post comments
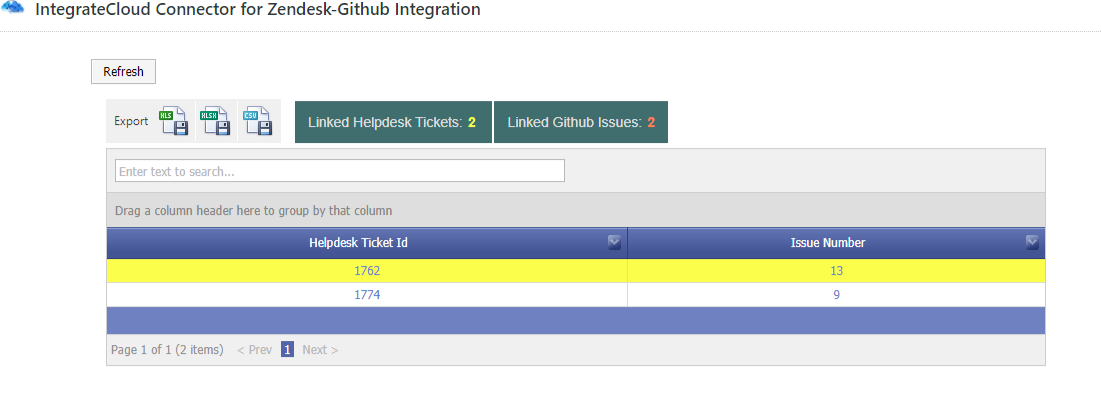
- Linked Tickets
- GitHub Issue comments

New issue
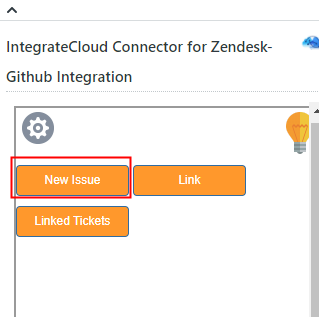
- a User must migrate to a Ticket Page or must open a New Ticket.
There on the extreme right side user will be able to see “IntegrateCloud Connector for Zendesk-Github Integration”

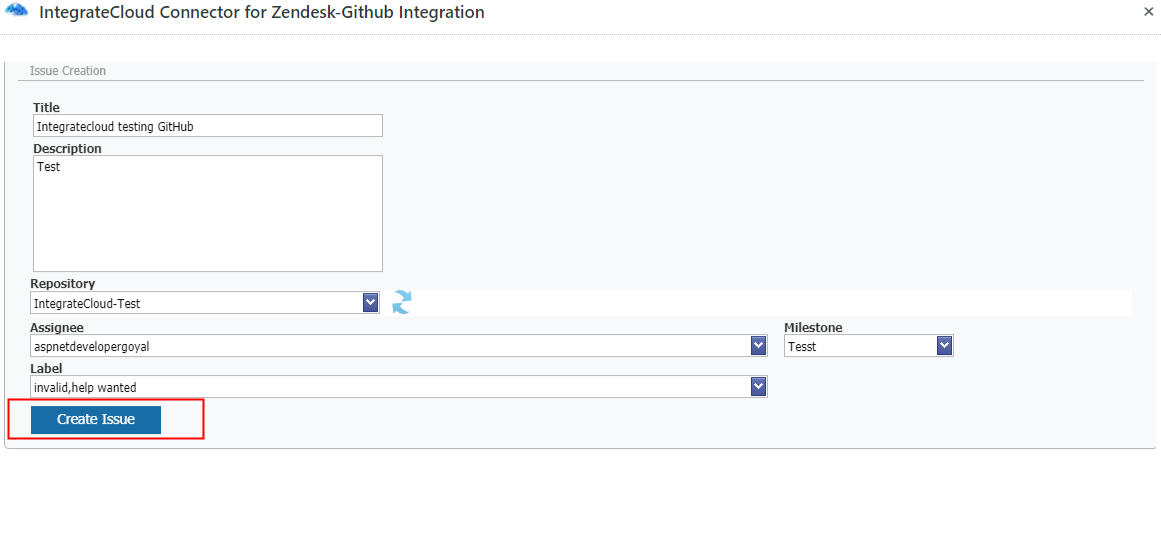
- When a user clicks on the new Issue button it's open the issue creation page, fill in the necessary data which you required for GitHub

Click on the Create Issue button at the bottom of the page when the data is added.
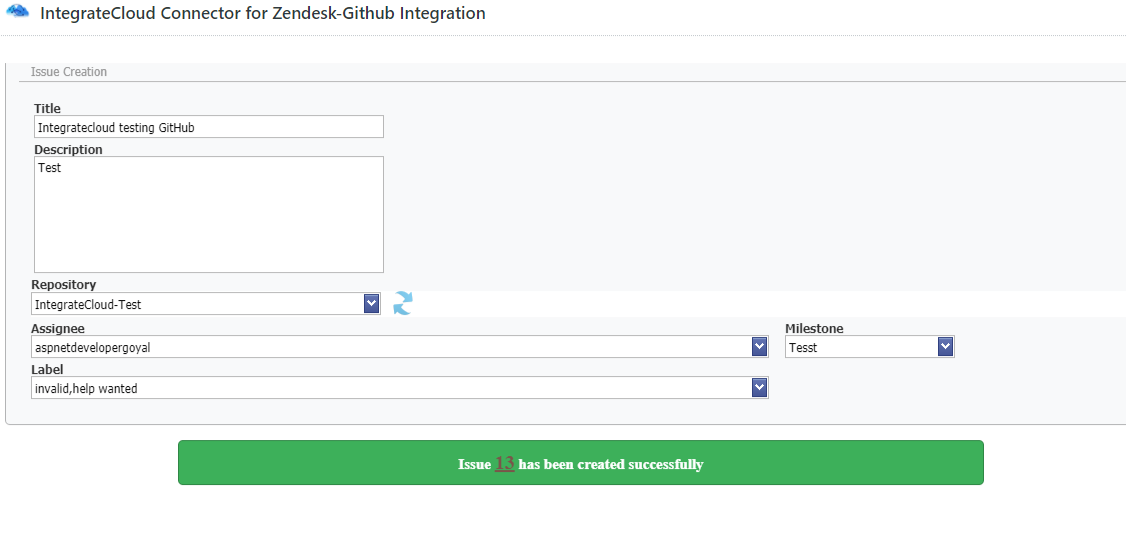
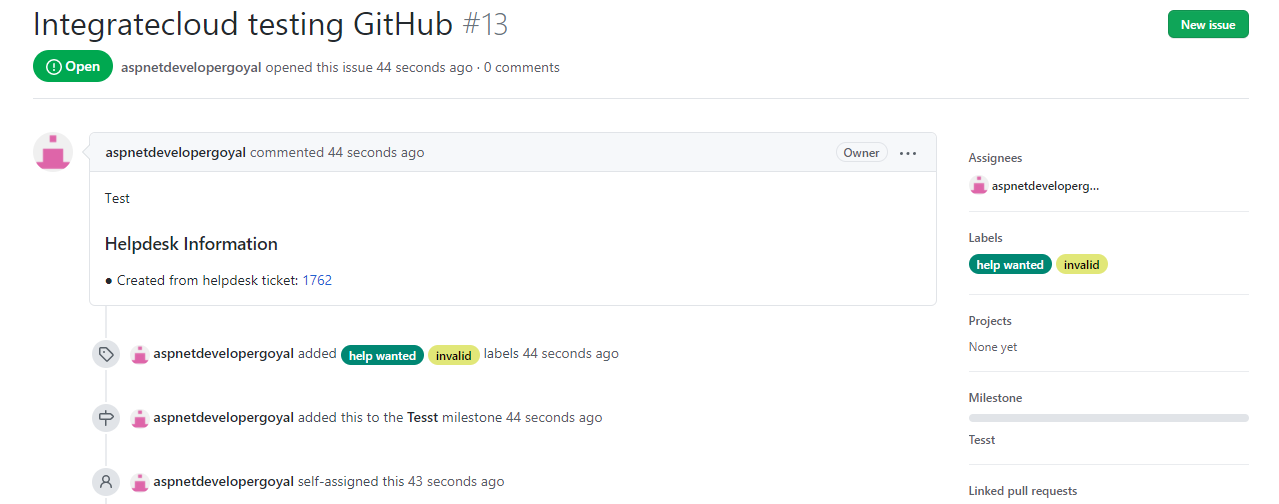
- By clicking on Create Issue button the issue will be created & the GitHub issue Number will be displayed below the Crate Issue button on the same page.

Users can click on the GitHub issue Number to open the GitHub issue

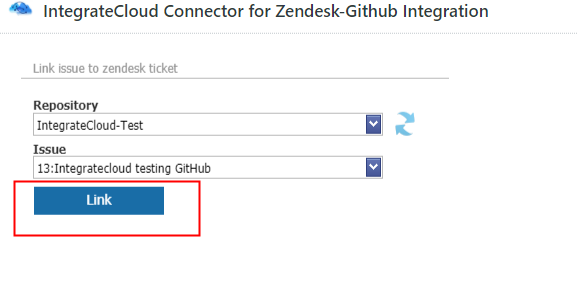
Link issue: -
- Users have to select the repository and issue number

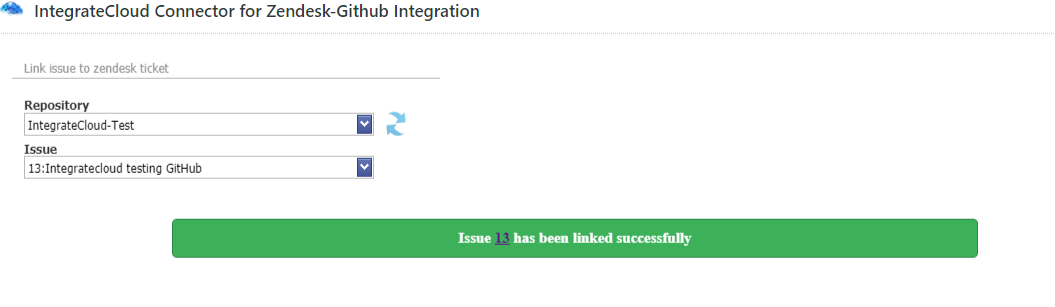
- Once the issue is linked user shall receive a message “Issue number has been linked successfully”.

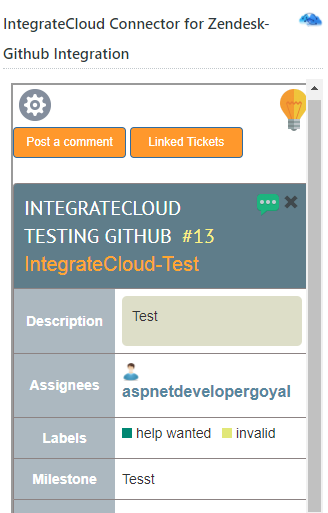
- Users can verify the Linked Issue Keys in the app.

Post comments: -
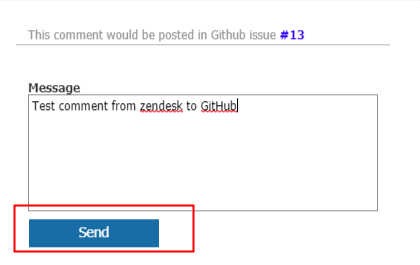
- When User clicks on Post a comment button it redirects to notify Issue Page where user can type its message.


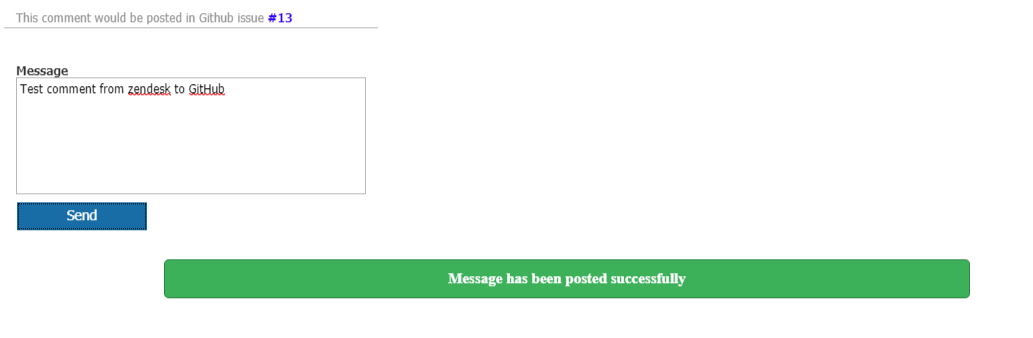
- By clicking on the send button user get a message “Message has been posted Successfully.”

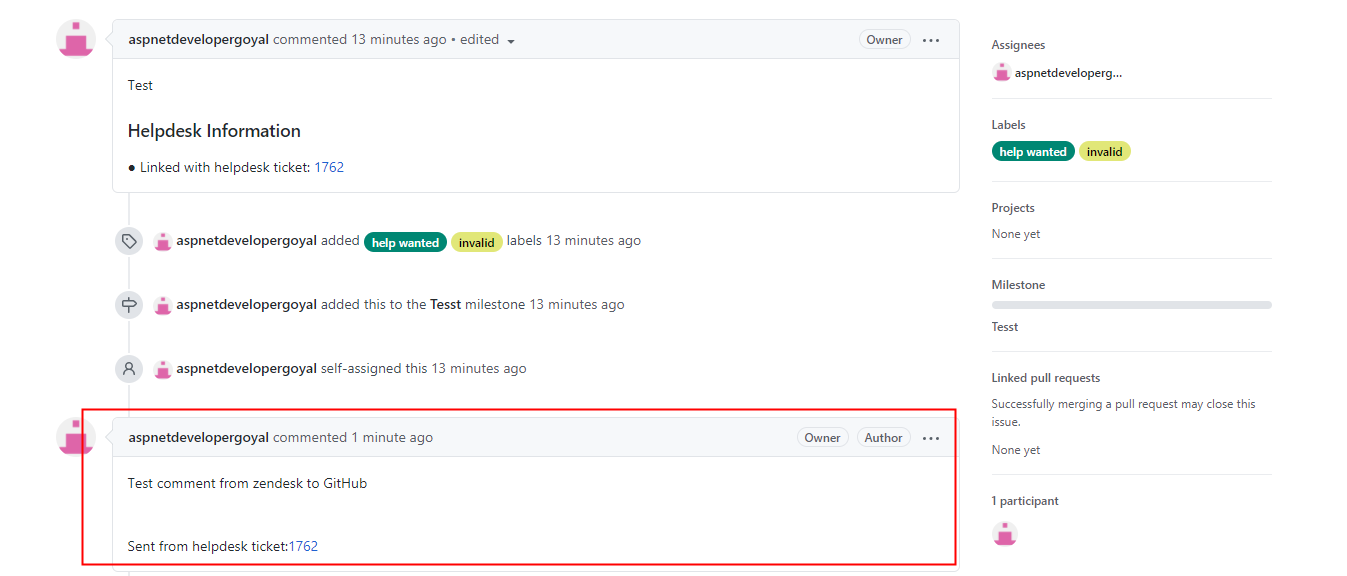
- Users can verify the Notify message in the GitHub issue Ticket Comments section.

Linked tickets: -
When the user clicks on the GitHub issue or ZendeskTicket Id user will be redirected to that Ticket Id.

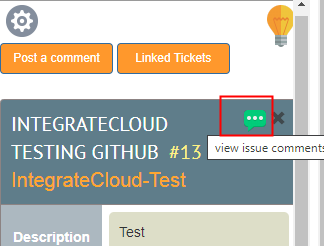
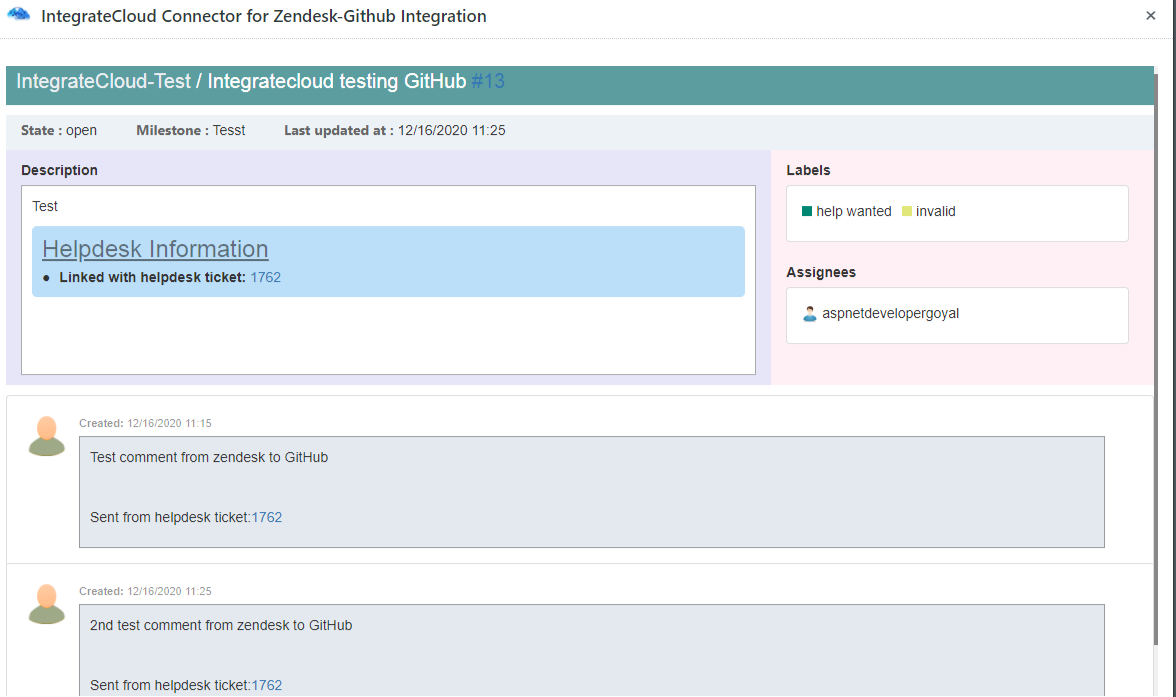
GitHub issue comments:-


If any users have an issue please send an Email to support@integratecloud.com
Or Create a ticket using the below link

