How to use the App (Step 4 – Setup Trial).
 Updated
by
Er. Bahuguna Goyal
Updated
by
Er. Bahuguna Goyal
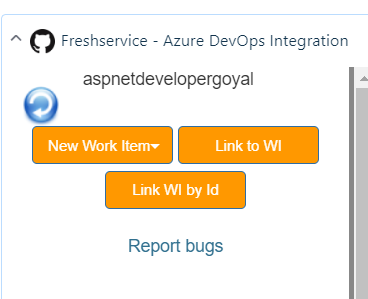
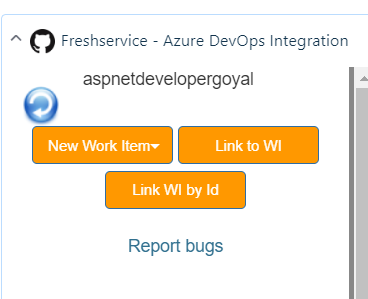
In the app we have 3 options.
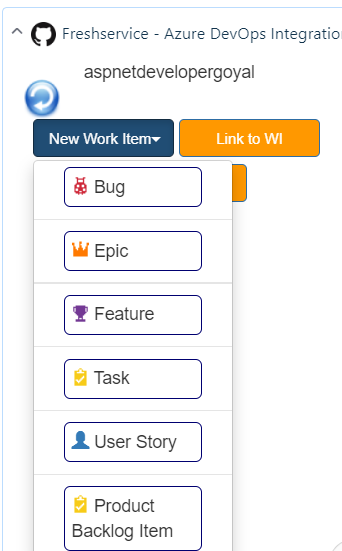
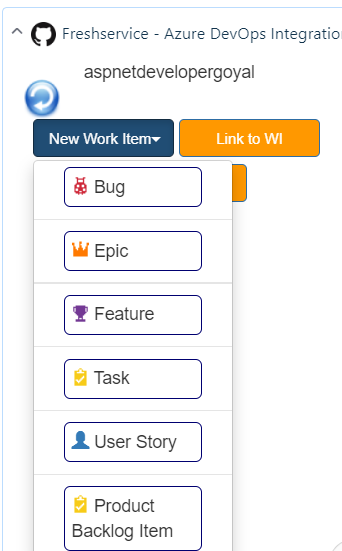
- New Work Items which contains Bug, Epic, Feature, Task and User Story.
- Link to Work Item and Notify Work item.

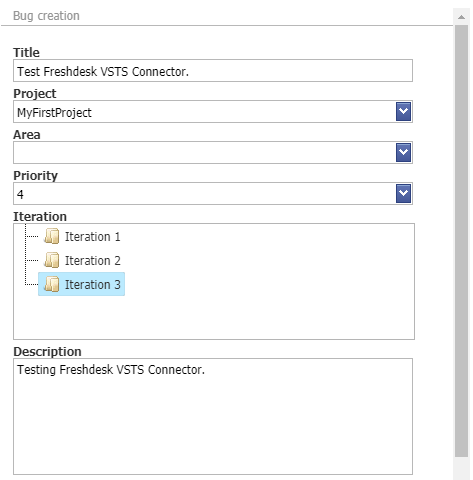
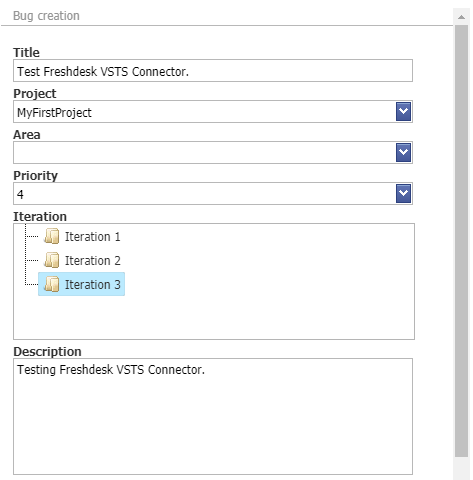
- Click on Bug to create new Bug in Freshdesk Visual studio Azure DevOps.

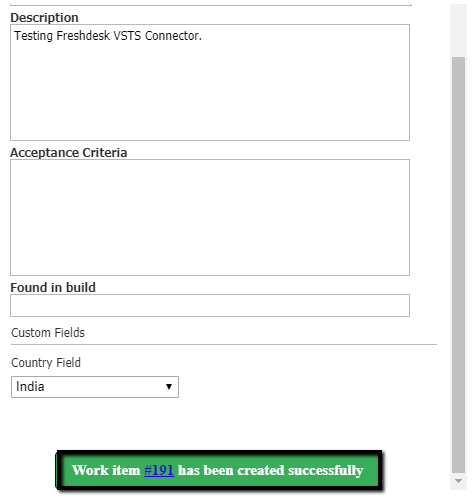
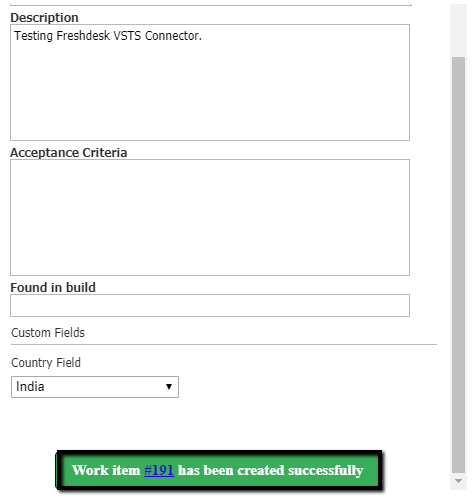
- Add in all the necessary details like Project, Priority, Acceptance Criteria, Custom Fields (if required) etc.

- After Clicking on Create Bug button User will receive a message “Work item has been created successfully”.

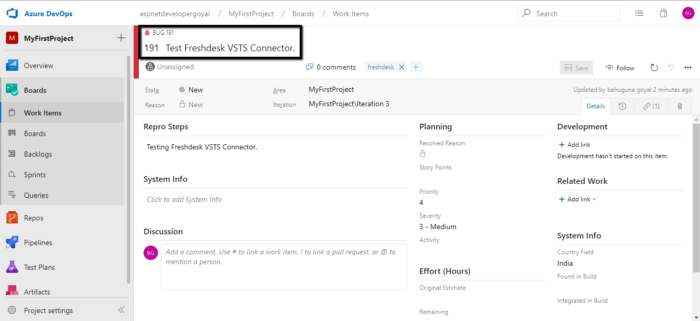
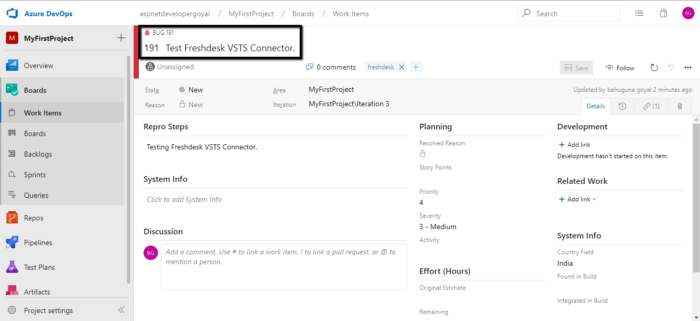
- As User Clicks on the Work Item Number User will be redirected to the Visual studio Azure DevOps Work Item Number.

- In the same simple manner User can create Feature Epic & Task just by adding required info.
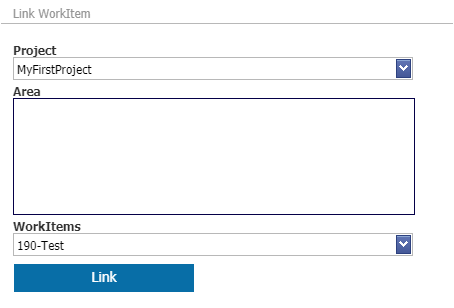
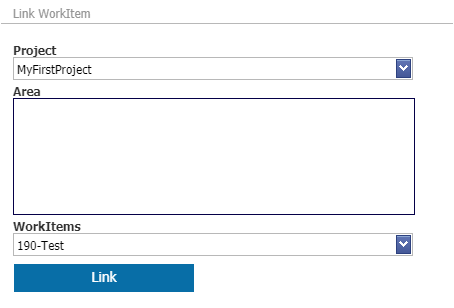
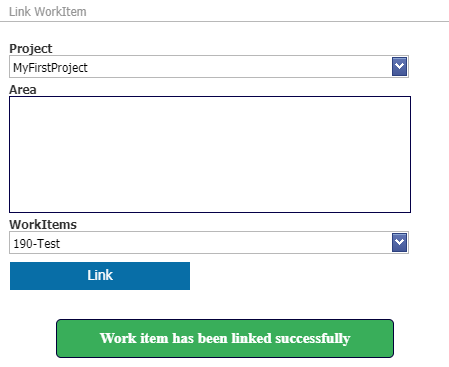
- 2. Link to Work Item. User can link One Work Items.

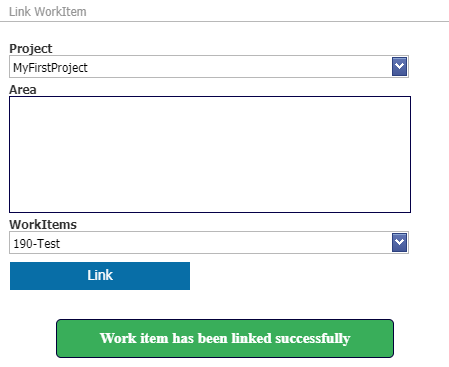
- When User Clicks on Link button User will see below “Work item has linked successfully.

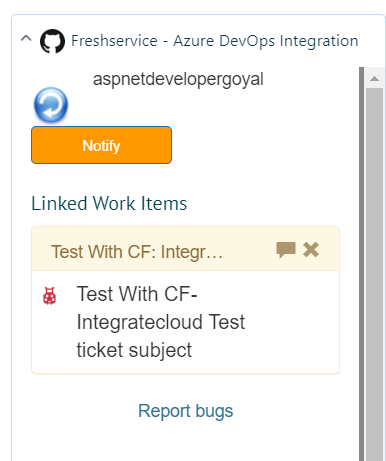
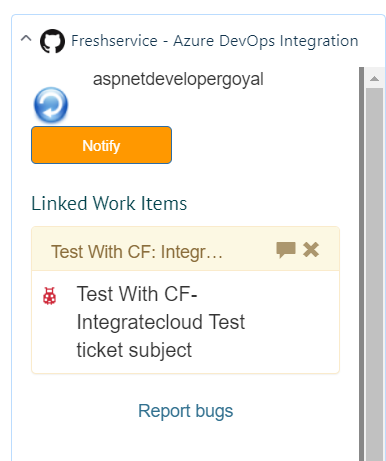
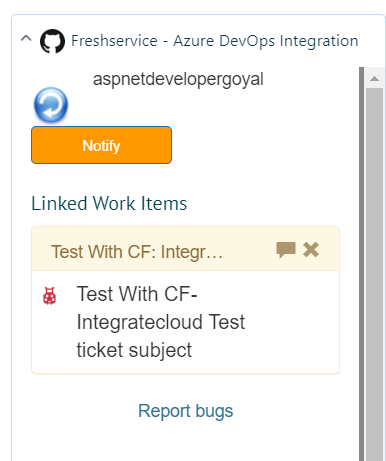
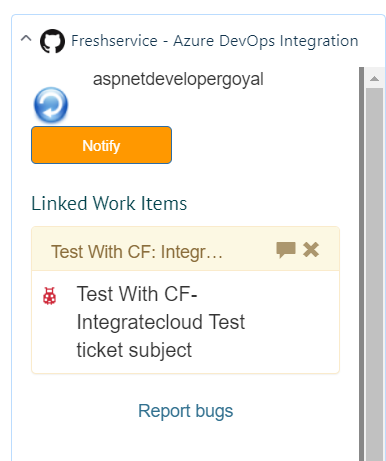
- Work Item can be seen linked in the App.

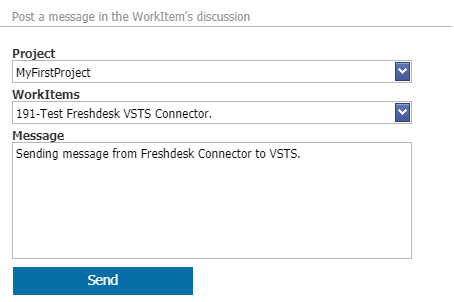
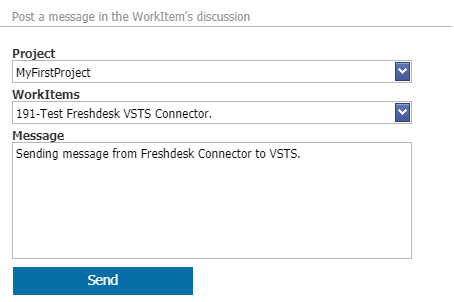
- User can Notify by using the Notify options in the App.

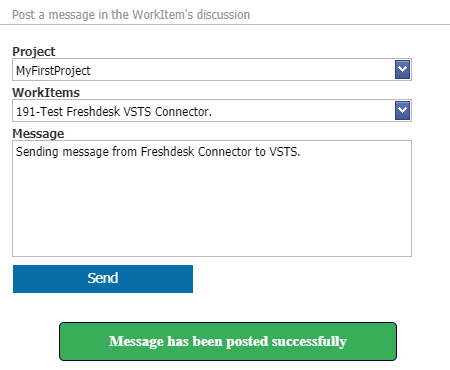
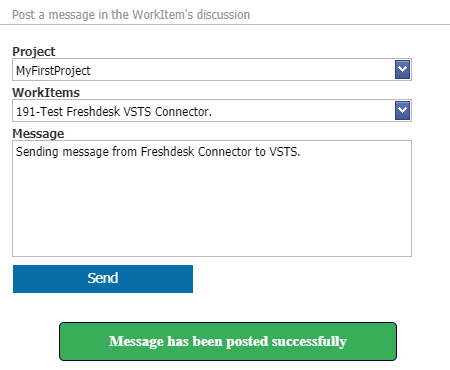
- After User Click on Send User gets the following message below “Message has been posted successfully

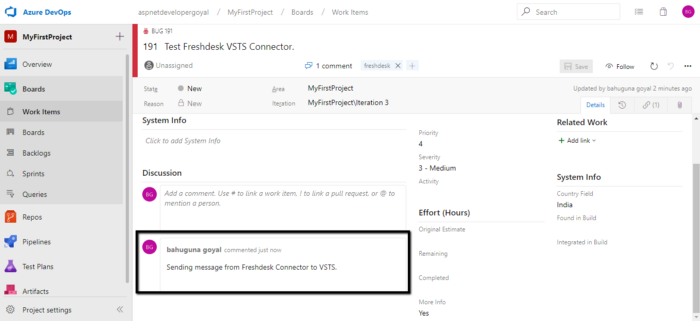
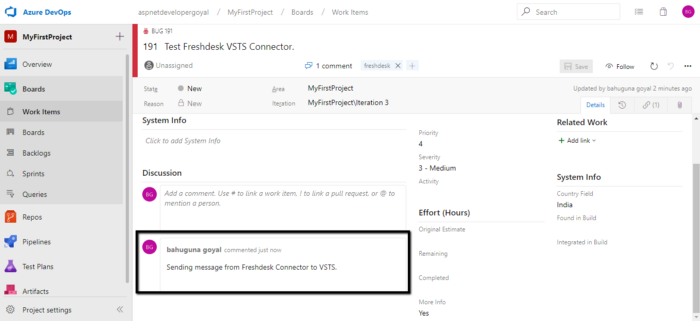
- Notification in AzureDevops from Freshdesk App.

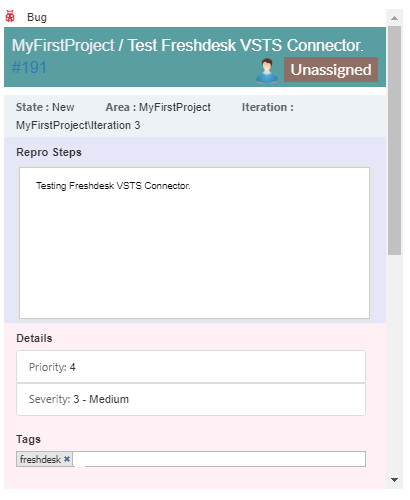
- Give your customer support team easy access to the information they need using the Show Work Item Comment History Icon

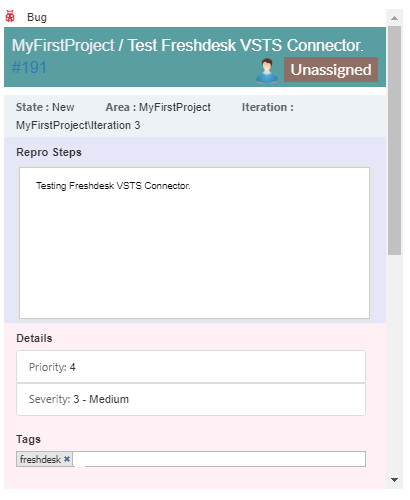
- See details about work items linked to a Freshdesk ticket, including Current State, Area, Priority etc.